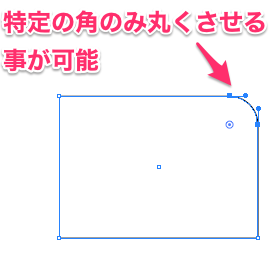
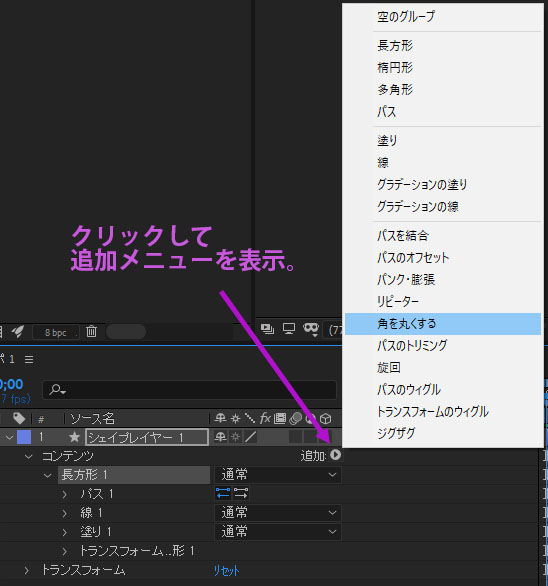
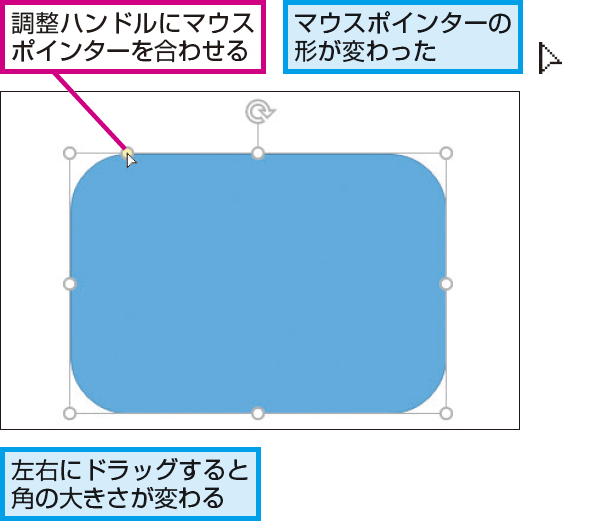
· 属性パネルで長方形の角を丸くする 画像内のほかの長方形を選択して、ライブシェイプの属性をいろいろと変更してみましょう。属性パネルのリンクアイコンをクリックして、各角の半径にそれぞれ異なる値を入力します。リンクアイコンをクリックすると、角の半径を個別に変更する2:丸く切り抜きたい画像をアップロードする 3:「アップロードして丸く切り抜く」をクリック 4:自動的に丸く切り抜かれた画像が完成しますので「↓クリックして丸抜き画像をダウンロード↓」をクリックする →自動的にMacに保存されます1700 · お次は 長方形 の画像を丸く切り抜きます。 See the Pen vYGKYQV by sukimadou () on CodePen 元画像が長方形の場合は 最後に1行 足すだけ! CSSobjectfitとは 長方形の画像を丸くする際に1行足した objectfit とは指定された形(枠)に対して画像を どのように適応させるか を指示するプロパティーです。

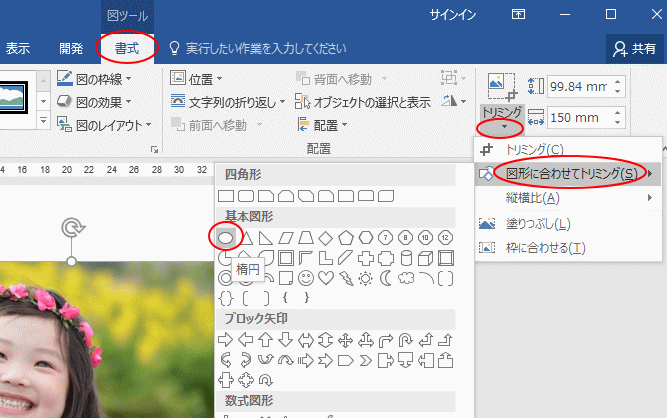
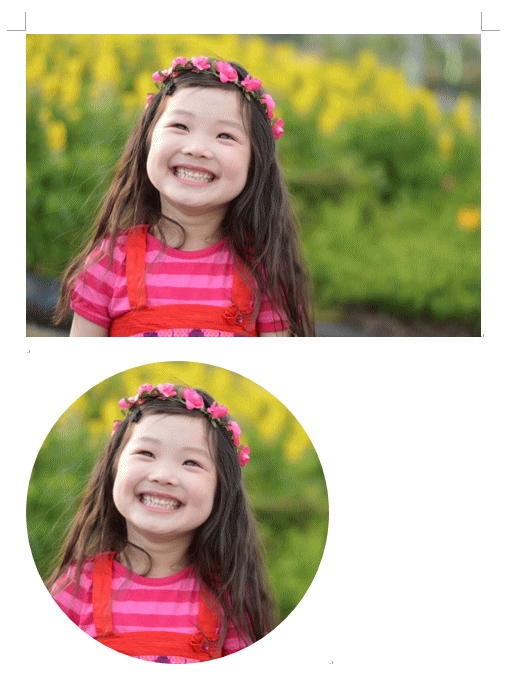
写真を丸く切り抜くには トリミング Word 16 初心者のためのoffice講座
画像 丸くする アプリ
画像 丸くする アプリ-スライドに使う写真がいつも四角形では面白みに欠ける場合もあります。写真を丸型やハート型に切り抜いて印象的に見せてみましょう。ここでは、PowerPoint の操作、PowerPoint 07の操作、PowerPoint 03の操作をバージョンごとに解説します。} これで画像の角を丸くする準備は完了だ。 画像の角を丸くする 実際に記事に画像を追加してみよう。新しい記事




姿勢革命 もっとねこ背になりなさい 背中を丸くする意識だけで 健康で美しくなれる Amazon Com Books
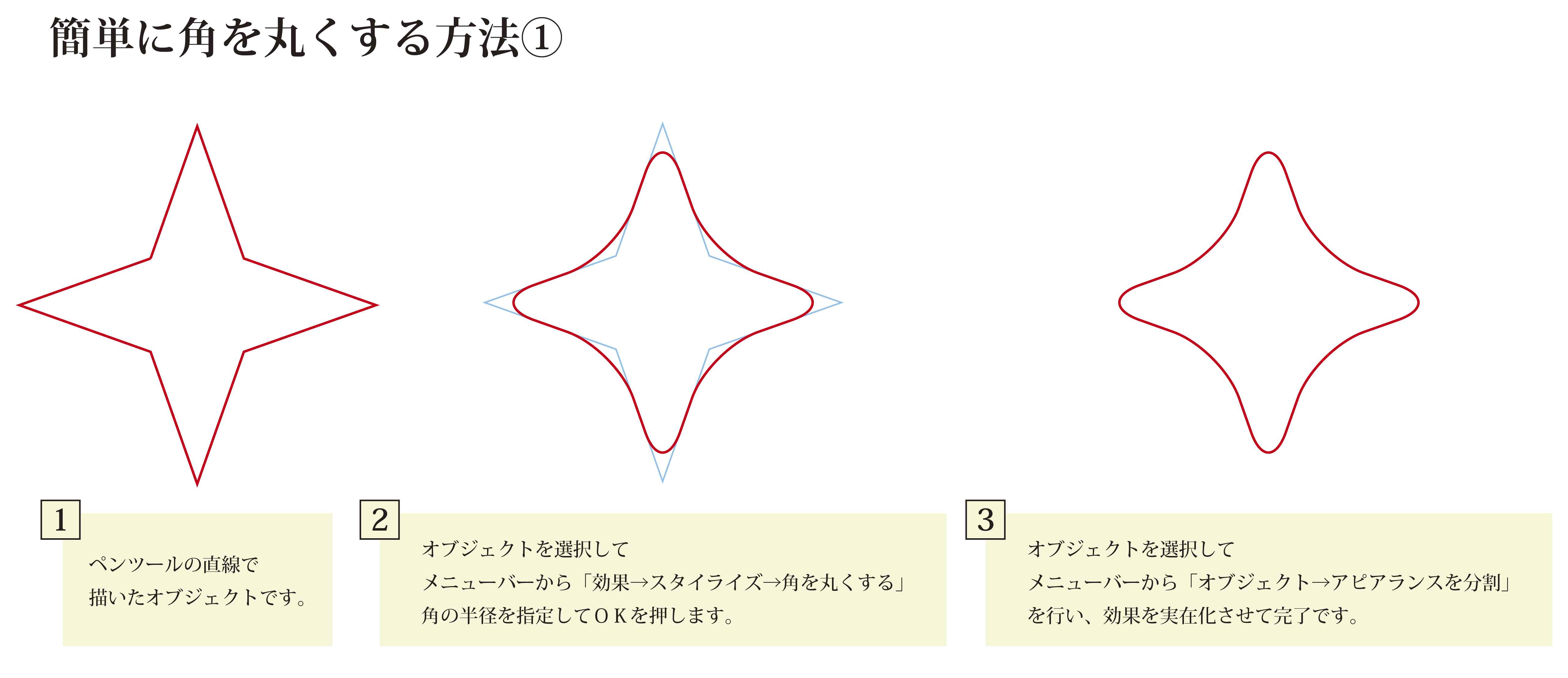
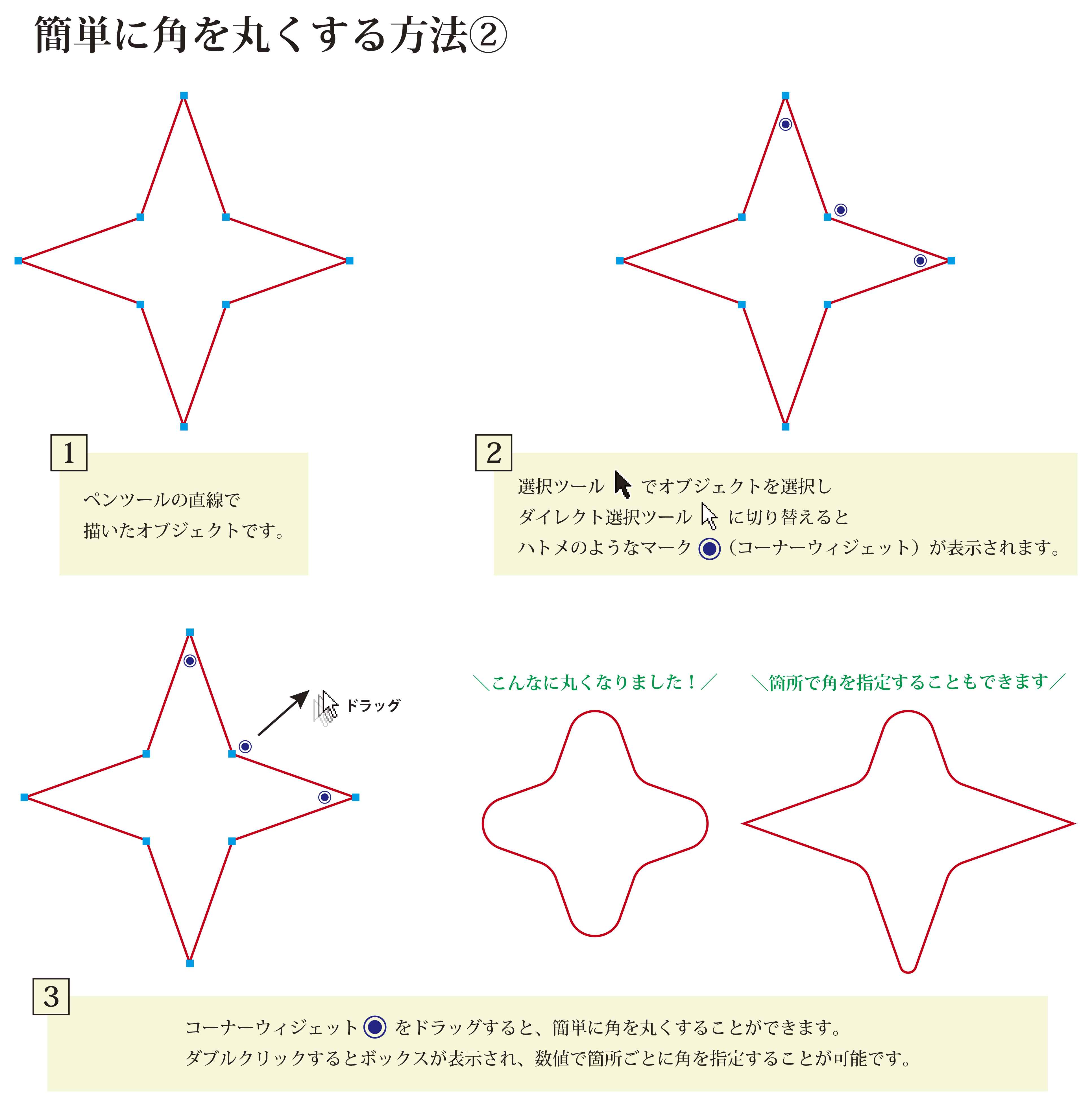
0106 · Illustrotorで図形の角を丸くする方法2種類をご紹介させていただきました。 「図形の角を丸くする方法が分からない」という方に、この記事が参考になれば幸いです。 ここまで読んでいただき、ありがとうございました。 · Windowsに標準で入っている「ペイント」を使って、画像を丸く切り抜くときに苦労しました。その内容を書き留めておきます。以下の説明はWindows 10のものですが、Windows 7以降はだいたい同じです。ファイルから貼り付けペイントを · CSSの角丸で、画像を丸く表示する CSS3の角丸で、サムネイルなどの画像をかわいく見せる方法です。 横長写真の場合 縦写真の場合 jQueryのMyThumbnailjsを使って丸画像にする まとめ CSSのborderradiusを使って、ほぼ画像の中心付近で丸く表示されるようにし
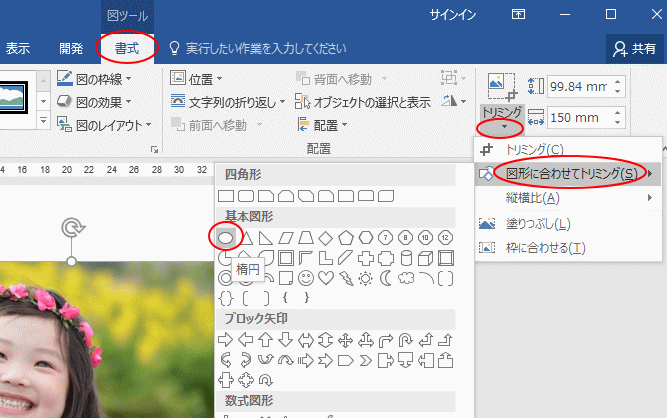
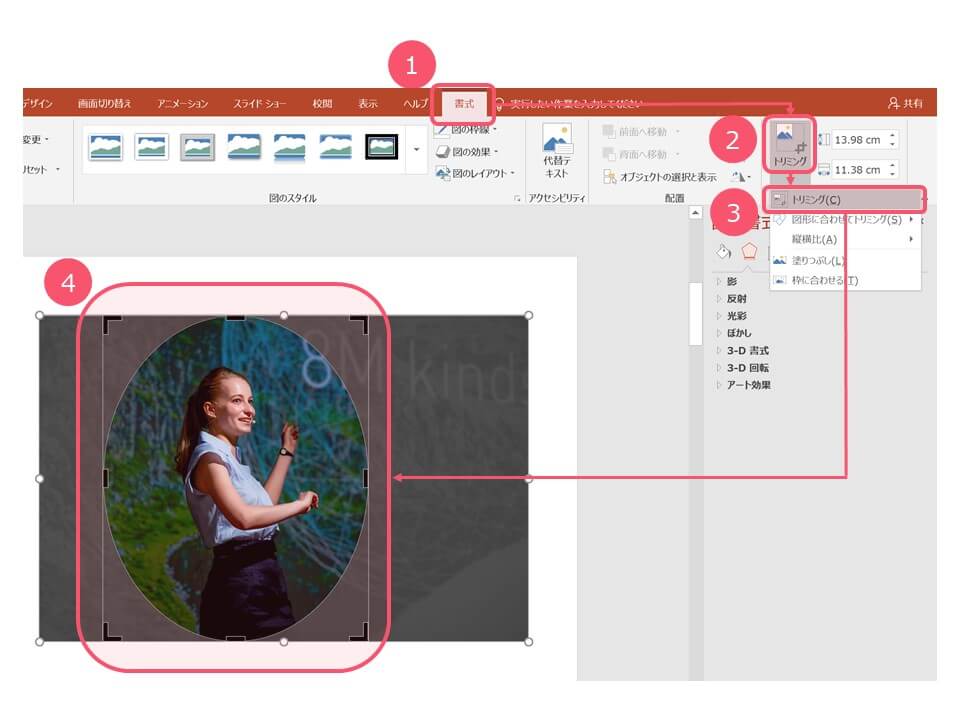
· 画像を丸く(楕円)トリミングする方法 11 ①パワーポイントに画像を挿入する 12 ②「図形に合わせてトリミング」を設定 13 ③好きな形とサイズに調整する 2 画像を円形(まん丸)にトリミングする方法写真を簡単に丸く切り抜き☆Round Photo フレーム部分は基本白色、好きな色(基本10色+オリジナルカラーも可)にしたり、切りぬいて背景を透過(透明化)する事で写真コラージュの素材にも最適です。 写真編集やコラージュ、合成、フォトスタンプ等の素材、アイコン作りにも便利にお使い頂けます。 かんたん可愛い写真の切抜きアプリです。 丸型、三角、角丸 · 画像が正方形なら画像を丸く表示させるのは簡単です。 に『 borderradius50%;
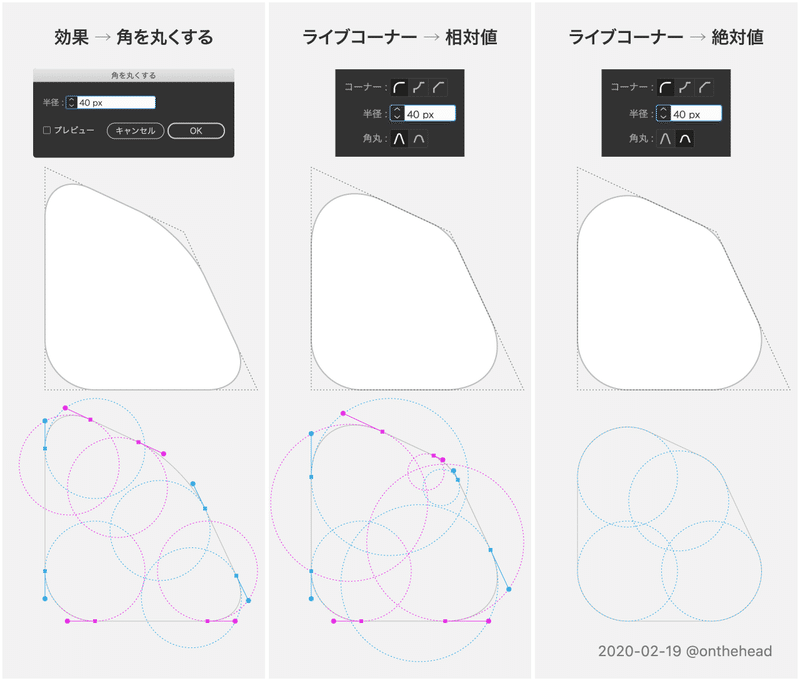
写真や画像は四角くカドが角ばったものが基本ですが、角を丸くすることで一味違った画像になります。 画像編集ソフトPhotoshop(フォトショップ)を使って手軽に画像の角を丸くする方法をご紹介します。 画像の角を丸くする方法 フォトショップで画像を読み込んだら『長方形選択ツール』を17 · ここでいうwebソフトとは、web上で写真をアップロードすると加工され、丸く切り抜いた形の写真がダウンロードできるというものでした いちおう、webソフトを使い写真を丸く切り抜くことはできたのですが、いくつか問題点もありました。 写真を丸く · Illustratorで角を丸くする方法は、大きく分けて 「角を丸くする」 と 「ライブコーナー」 の2つの方法があり、更にライブコーナーは 「ライブコーナー(絶対値)」 、 「ライブコーナー(相対値)」 の2つに分けられます。




Apple Train 写真を丸くするアプリ Living Planet Instagram始めました




四角い頭を丸くするbest For Android Download Free Latest Version Mod 21
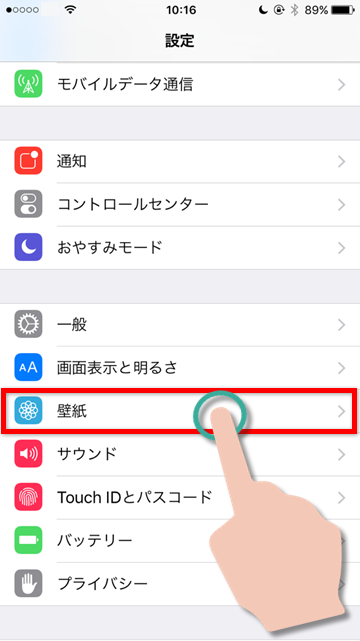
· 画像の四隅を丸くするスタイルシートは、とても簡単です。 ボックスの枠線の角を丸くする際に使うborderradiusプロパティを、画像(img要素)に対して適用するだけです。 例えば以下のようにCSSソースを記述します。 img { borderradius 30px; · ボックスの角を丸くする理由・必要性は? CSSで角を丸くする borderradiusとは? 構文; · iPhoneスクリーンショット 画像を丸く切り取れます。 背景は透過されます。 (写真アプリでは黒く見えますが問題ありません) 簡単操作であっという間に加工が出来ます。 2本指で画像を触ると拡大、移動も可能です。 円も拡大・縮小できます。




目を丸くする めをまるくする 漫画で慣用句の意味 使い方 例文 かくなび




長方形や三角形の図形を丸くするパターンを解説します 21 デザイン クーポンデザイン デザイン 勉強
画像の角を丸くするにはstylecssを使用する。stylecssの下部に次のコードを追加しよう。 /* 画像の角を丸くする */ image img{ borderradius px; · 画像の角を丸くする img要素に対してborderradiusプロパティを適用すると、画像の角を丸くて様々なデザインに対応できるようになります。 表示例 左から1つ目は通常の画像表示、2つ目はやや角丸、3つ目は丸型に切り抜いたように見せています。 · 次の手順で、ペイントを使って画像をトリミングします。 トリミングする画像を右クリックし、表示されるメニューから「プログラムから開く」→「ペイント」の順にクリックします。 ペイントが起動します。 「ホーム」タブをクリックします。 「選択」ボタン→「四角形選択」の順にクリックします。 トリミングする範囲の始点をドラッグし、マウス




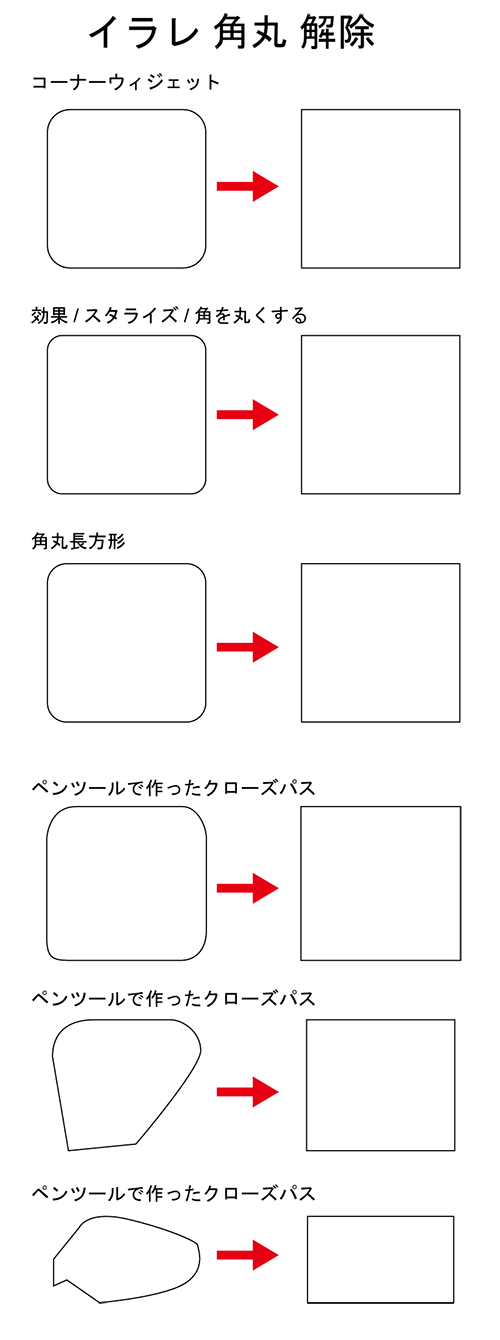
Illustrator Cc イラレ角丸解除 どんな形でも一発 イラレ屋




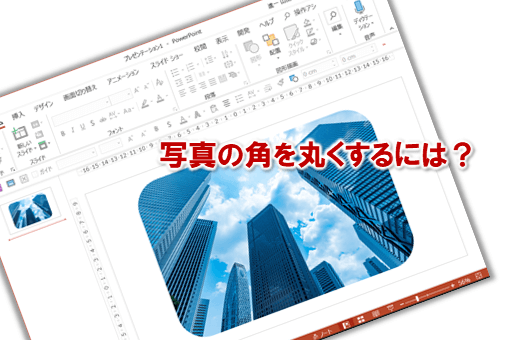
パワーポイントで写真の角を丸くする方法とは プレゼンマスターの成果が出るパワーポイント資料術
0221 · 画像を丸くする手法としてはSprite Maskを使う方法がありますが、マスクしたいオブジェクトの子要素としてSprite Maskコンポーネントをアタッチしてマスク用のSpriteを用意するなど、やや手間がかかります。 そこで、ここではシェーダーを使ってUnity上で簡単に画像を丸く加工する方法を解説します。 · たとえば、この写真の角を丸くするとします。 パワーポイントでプレゼン資料を作成する上で、角を丸くしたい写真を選んでから、メニューの トリミング > 図形に合わせてトリミング > 四角:角を丸くする を選びます。 すると、こんな感じで、パワーポイント上で写真の角が丸くなりま画像枠を作成する際に、切抜きパターンを指定して型抜きします。 操作 挿入画像枠作成を選択します。 一覧に、bmp・gif・jpeg・png・wmf・emf形式のファイルが表示されます。 挿入したい画像のファイル名を選択します。 切抜きパターンのパターンの右端の をクリックし、一覧から




姿勢革命 もっとねこ背になりなさい 背中を丸くする意識だけで 健康で美しくなれる Amazon Com Books




長方形ツールの角丸部分を綺麗に丸くする方法 クリスタと愛と憎しみ
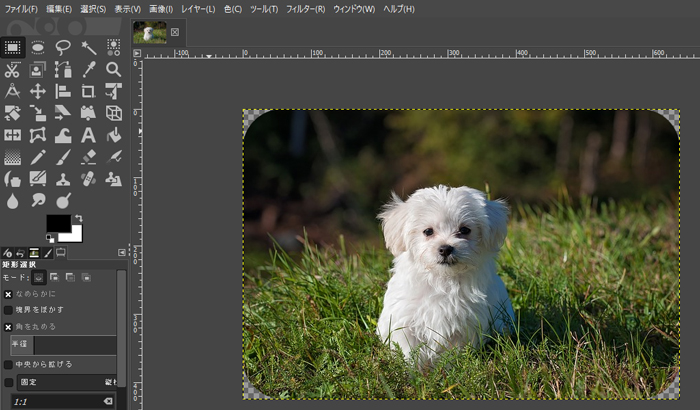
2904 · ファイルから図を挿入する ワード 10 やパワーポイント 10 に挿入した画像や図形を加工する 書式タブでは「ふちを丸くする」だけでなくたくさんの種類の加工ができますので 色々試してみるといいと思いますよ。下部のパネルに3つのオプションがあります。ギャラリーをタップして、モバイルから画像を追加します。次に、トリミングする画像をタップします。丸い形にトリミングされます。 ステップ4: に 画像を修正する、トリミングアイコンをタップします。次に、ピンチとズームのジェスチャーを使用して表示領域を調整します。チェックマークをタップして保存します。 · 前回、Photoshopで画像を丸く切り抜く手順を書いたついでに、GIMPで丸く切り抜く手順も書くことにしました。 まぁ手順は、Photoshopとほぼ同じなので書く意味あるのか微妙ですがGIMPは無料のソフトなので・・・(苦笑 With feeling like it Home Windows10 その他 フリーソフト ダウンロード Android お




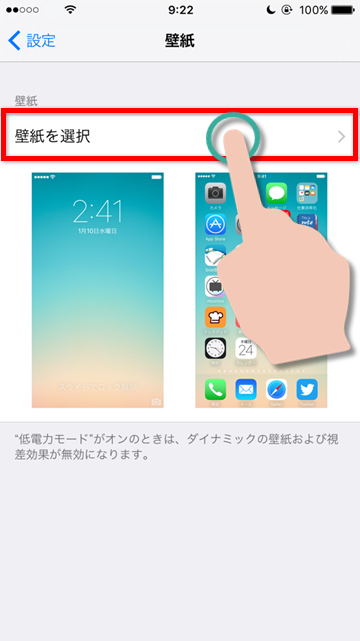
ホーム画面の フォルダ の形を丸くする方法 Appbank




たのめーる Adobe Ccにすると作業が楽になる 第1弾 長方形の角を丸くする方法
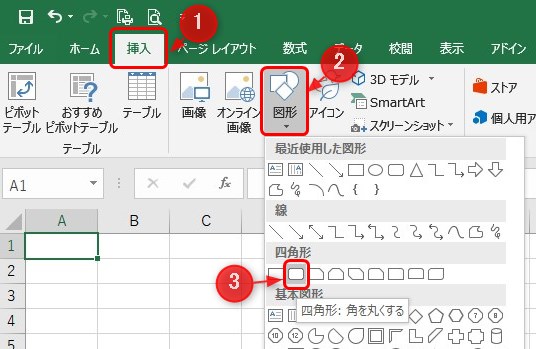
· 四角形を選択し、「描画ツールの書式」タブ →「図形の挿入」グループ →「図形の編集」→「図形の変更」→「四角形:角を丸くする」を選択します。画像を編集する際の画像のトリミングは基本的なニーズの1つです。 それはそれから不要な部分を削除するのに役立ちます。 私たちは通常正方形や長方形の形にトリミングしますが、時々、私たちのイメージを円のような異なる形にしたいです。 Paintにとっては簡単な仕事だと思う人もいるかも0106 · Photoshopで画像の角を丸くする方法を、初心者の方向けにご紹介します。 「画像にやわらかい雰囲気を出したい。 」こんなときなどに使えるテクニックです。 2つの方法をご紹介します。 なおこの記事は「Photoshop 」を使って説明しています。 1



1




コーナーカッター かどまるpro で簡単キレイに角を丸くする こもれび
画像の切り抜き ピクセル単位の四角形を定義して、 JPG 、 PNG 、 GIF 画像を切り抜きます。 オンラインで画像を切り抜けます。 ファイルをアップロードして変換する 画像を選択 コンピューターからアップロード または、ここに画像をドロップして画像角丸(写真や画像の角を丸くする)加工 画像(写真)の角を丸くする「角丸加工」ができるWebアプリ(全て無料)です。 方法は簡単!角丸の大きさを指定して自由にカスタマイズできます。 画像を選択後に「画像を加工する」ボタンをクリックしてください。円形トリミング・画像を丸く切り取る加工 画像を選択する 横幅設定 サンプル画像で試す 横幅の大きな画像をアップロードした時のみ「横幅設定」で指定した横幅に自動縮小されます (①未指定の場合は1000px②指定した横幅より小さな画像は、元画像の横幅のまま③横幅、縦幅ともに最大値は00pxまで) 画像を保存する場合は、加工完了後に「オレンジ色の保存




目を丸くするの意味 例文 類語 似た意味の慣用句との違い徹底解説 言葉力 辞書よりもちょっと詳しく解説




四角い地球を丸くする By Miruku Lu
画像丸抜きくん 「画像丸抜きくん」は、写真や画像を丸く切り取るシンプルなツールです。 snsのプロフィール写真などにお使いください。 画像を丸く切り抜きますか? 画像ファイルを選択し、アップロードボタンを押してください。画像の隅を 角丸にするツールです。写真の角を丸くすることができます。ブラウザ上で動作します。 読み込まれた画像の縦または横のサイズが8,000pxを超える場合には、読み込まれた時点で8,000pxに縮小されます。 画像の角丸加工の設定を保存することが出来ます。加工の設定はブラウザのクッキーに保存されます。 · 画像の角を丸くすることはできましたか? 角を丸くするだけでなく、さまざまな形に切り抜く方法もあります。「 さまざまな切り抜き方法を使ってみよう」を参考にぜひ試してみてください。 アカウントにログイン ログイン アカウントの管理 クイックリンク アプリを表示 プランを管理




画像丸抜きくん




おでこを丸くするフィラーの相談結果 韓国鬼嫁日記 双子育児中も旦那を尻に敷く日々
· パソコンに取り込んだ写真を円形やハート型に切り取って、ペーパーアイテムに印刷したいのですが、付属のソフトでそのような機能があるソフトが見当たりません。無料で使えるものを教えていただきたいです。 Windows Vista・XP 解決済 教えて!goo1712 · ① 画像を表示するためのContainerを生成します。丸く切り抜くので、widthとheightには同じ値を指定しなければならないことに、注意してください。 return Container(width radius, height radius, );




目を丸くする とは 意味 読み方 類語 使い方や例文 Meaning Book




Illustrator で長方形の角を丸くする方法 Too クリエイターズfaq 株式会社too




Illustratorで角を丸くするにはどっち 角を丸くする と ライブコーナー Creators




パワーポイントの写真を丸く切り抜く方法は プレゼンマスターの成果が出るパワーポイント資料術




Aviutlで四角形の角を丸くする 角丸四角形の使い方 Flapper



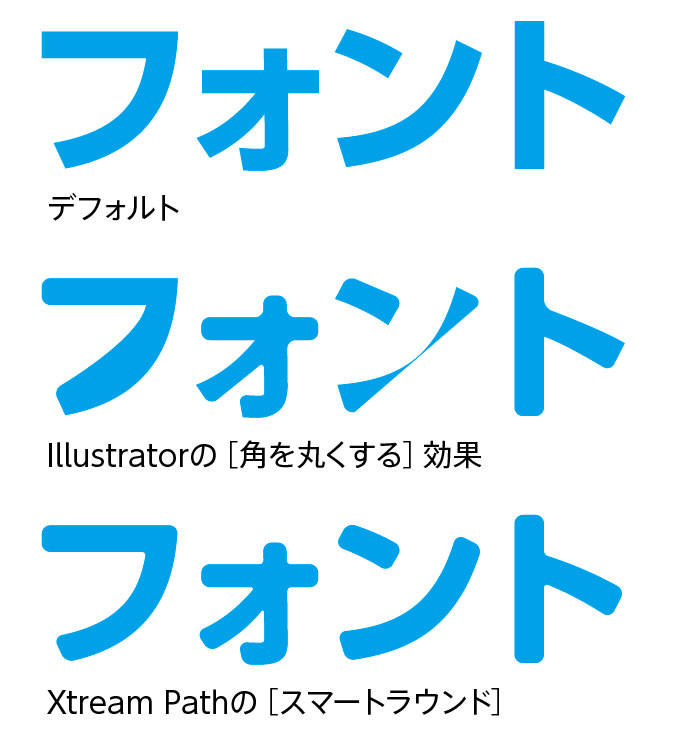
文字の角を丸くとかす 便利な方法 Ess Graphics




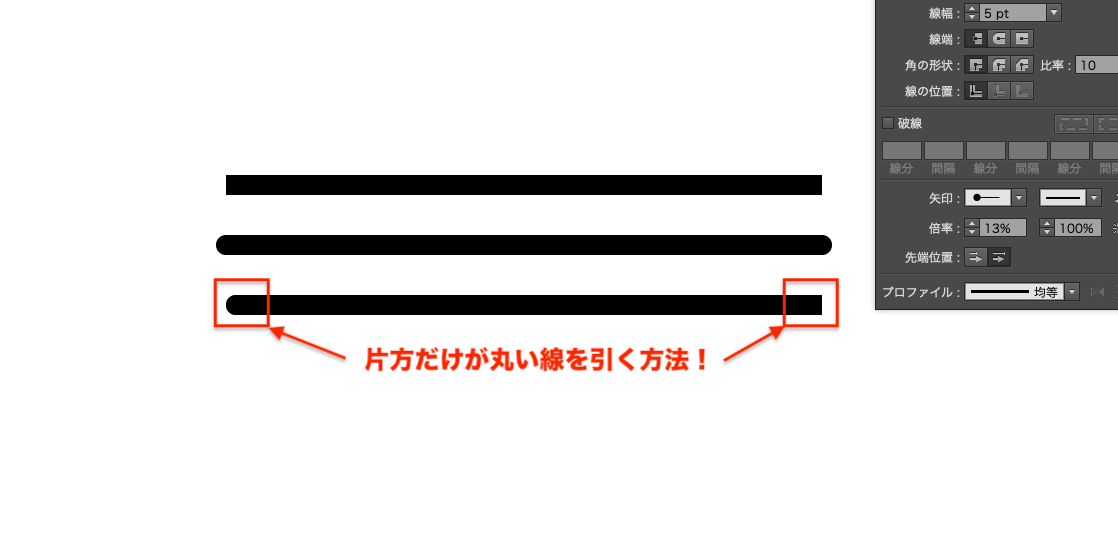
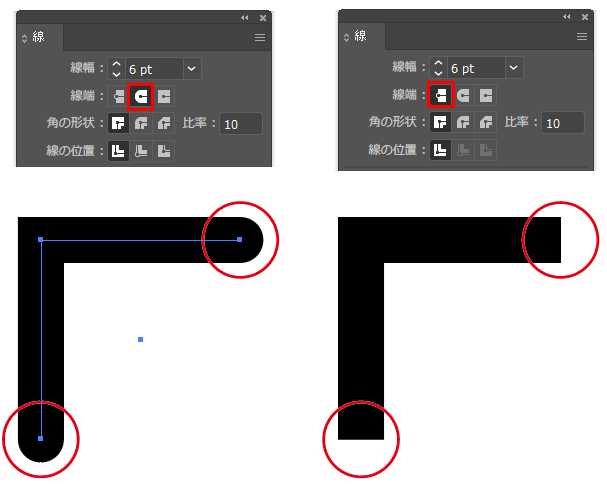
Illustratorcs6 引いた直線の片方だけを丸くする方法 やり方




角丸 写真や画像の角を丸くする加工 無料オンラインソフト



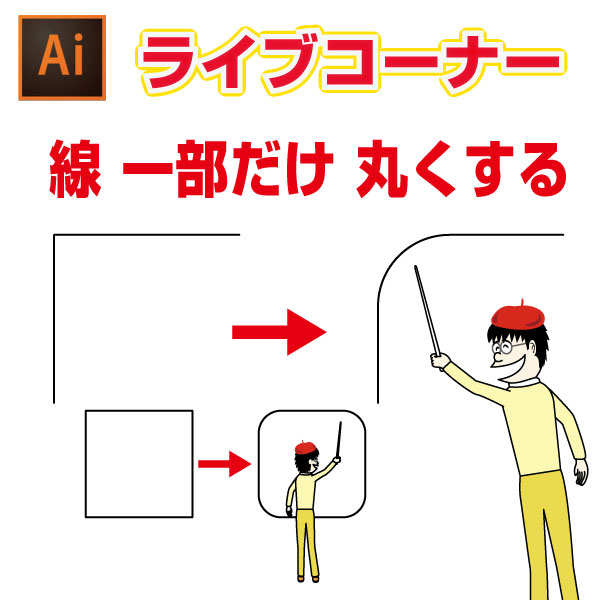
Illustratorで一部だけ角丸にしたい時の超 便利機能 Design Cubits




目を丸くする めをまるくする 漫画で慣用句の意味 使い方 例文 かくなび



Q Tbn And9gcrd1q Cadacsg7atrs0bulxtvq Rax1qkb6b9r5zea Usqp Cau




1分でできる おでこ 額を骨格から狭く丸くする方法 小顔マッサージ 小顔デザインチャンネル Youtube




Premiere Pro 長方形の角を丸くする方法 エッセンシャルグラフィックス Youtube




Gimp 四角形の角を丸くする方法 写真 画像の角を丸める方法も Howpon ハウポン




写真を丸く切り抜くには トリミング Word 16 初心者のためのoffice講座




図形表現でデザインイメージを作る 角を丸くする方法とパターンを解説 デザイン研究所




目を丸くする めをまるくする 漫画で慣用句の意味 使い方 例文 かくなび




イラストレーターでカットライン 角を丸くする方法 ポスター印刷のプリオ



Illustrator 星の角を丸くする方法 初心者のwebデザイン




ダイソーのカドを丸く切れるコーナーパンチとお知らせ 百円日和 Powered By ライブドアブログ




目を丸くする 体の慣用句 絵でわかる日本語




Indesignで四角形やフレームの角を丸くする Adobe Indesign チュートリアル



1



Seriaの角を丸くするクラフトパンチ ライフさん Life Sun




写真を丸く切り抜くには トリミング Word 16 初心者のためのoffice講座




名刺をやわらかい印象にする角丸加工登場 名刺作成のファースト




イラストレーターでカットライン 角を丸くする方法 ポスター印刷のプリオ




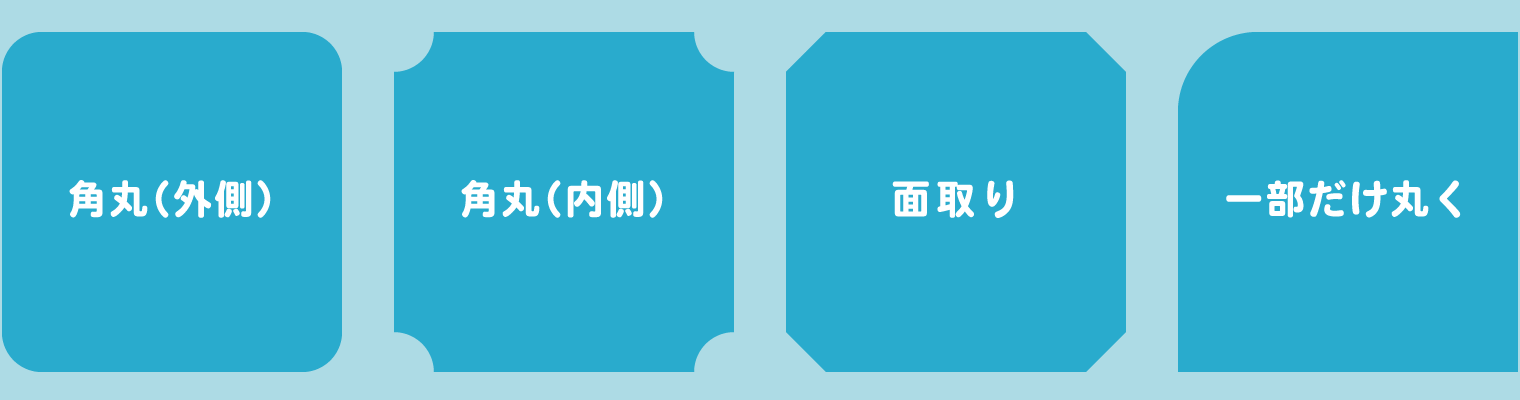
イラレで角を丸くする へこませる 面取り 一部だけを丸くする




Aviutlで四角形の角を丸くする 角丸四角形の使い方 Flapper




Illustratorでプラグインを使わずに 角を丸くする Dtp Transit




Illustrator で長方形の角を丸くする方法 Too クリエイターズfaq 株式会社too




Line Cameraのレイアウト機能で角丸を直角にする方法



脱獄 ホーム画面のアイコンを丸くするアプリ Circa Warolog




プロが使う Illustratorのパスを丸くし線をキレイにする裏技暴露 イラレ屋




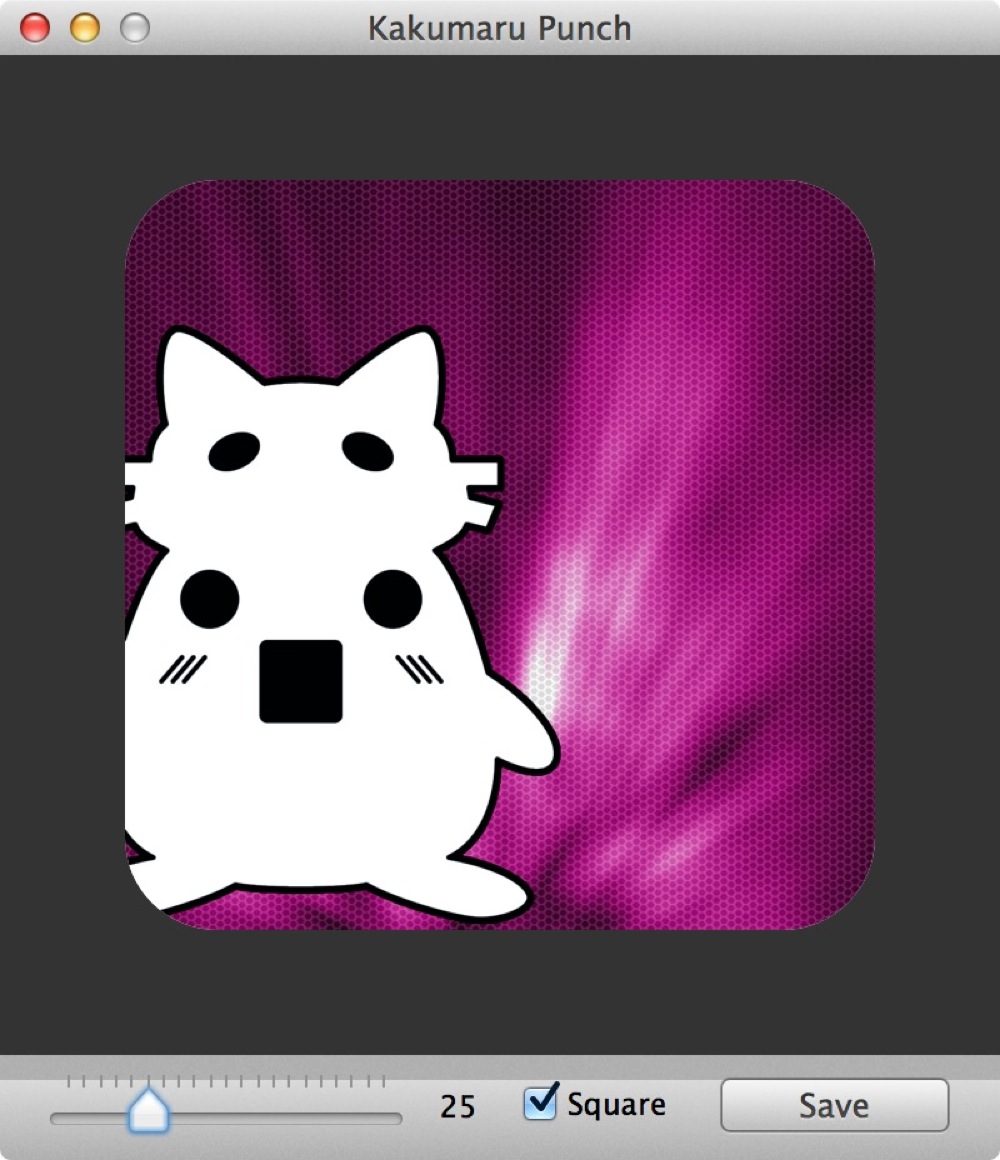
四角の画像を一瞬で角丸にしてしまうmacアプリ Kakumaru Punch が鬼便利 和洋風kai




四角い地球を丸くするオリジナル By Hatsune Miku




角丸パンチ かどまるん でカードや名刺の角を丸くする デザインと暮らしのメモ




シェイプ 丸くした角をとがらせる Motiondesign81




Flutter Containerの角を丸くする プログラミング坂




紙の角を丸くするとかわいいのです かどまるもダイソーのコーナーパンチもいい感じ 暮らしごと 楽しごと




画面の四隅を丸くする オールドmacユーザーは涙目のアプリ Displaperture ライフハッカー 日本版




エクセルで角丸の表の作り方 エクセル




Illustrator 図形の角を丸くする2つの方法 広瀬印刷 テクニックのひろば




Photoshop 選択範囲の角を丸くする方法 デジタルデバイスの取扱説明書 トリセツ




Css ボタンや画像の角を丸くする方法 Border Radius レンサバラボ




ホーム画面のアイコンを丸くする方法 デバイス用 A6デバイス以下もできます Upalog




Ios10不可 Iphoneの 四角い フォルダを 丸く する裏技 Iphone Mania




The Thor アイキャッチ 画像の角を丸くする 角丸 The Thor




Iphone Cornerradiusを使って画像を角丸にする




動画 イラレの線 パス 一部を角丸で面取り 角を丸くする方法 イラレ屋




パワポ図形 線 の角を丸くする方法 新しく創るをサポートsatopi Design




写真を丸く切り抜くには トリミング Word 16 初心者のためのoffice講座



任意の角を丸くする 3倍早くなるためのdtp講座




Adobe Illustrator の 角を丸くする と ライブコーナー の違い 宮澤聖二 Onthehead Note




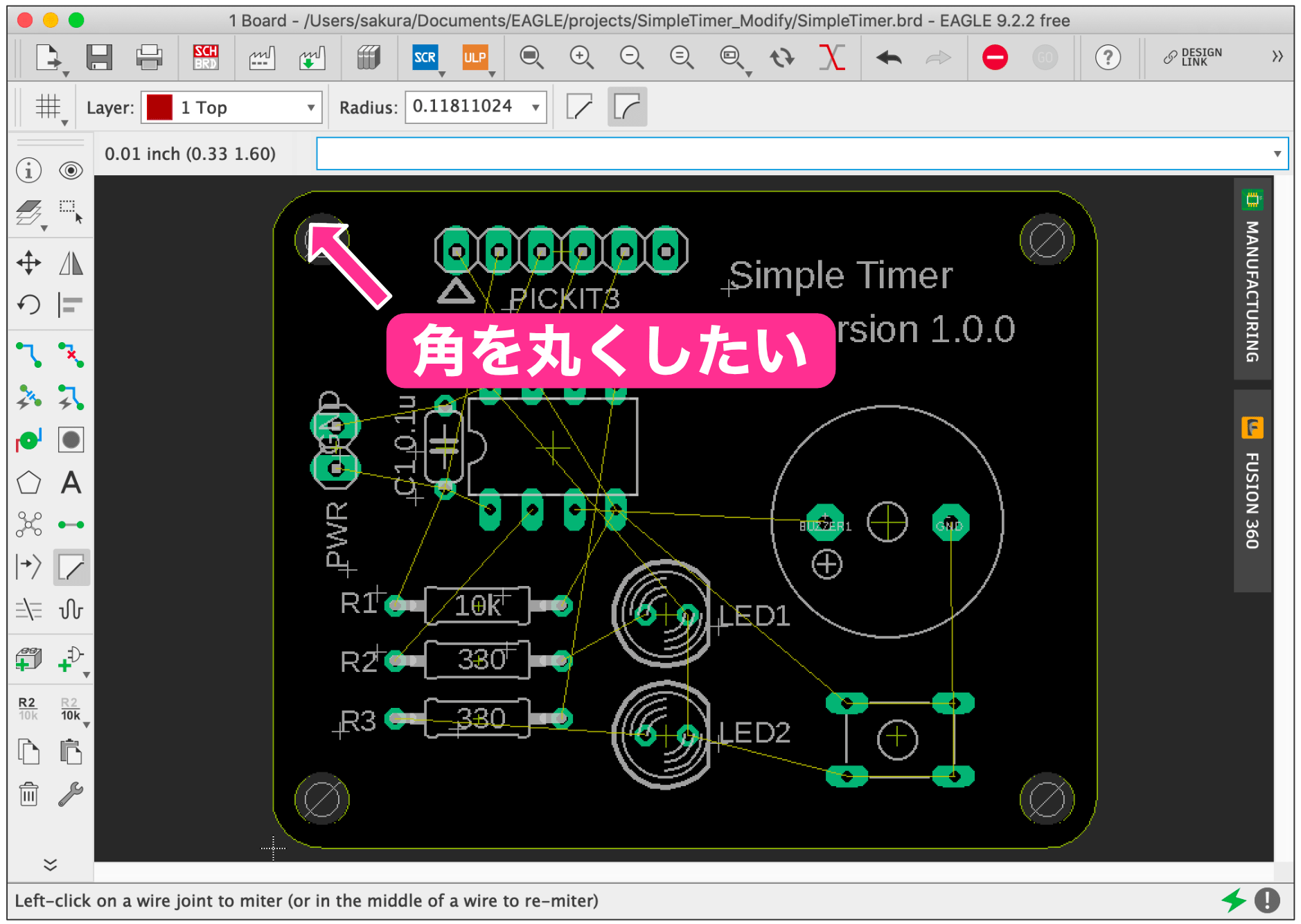
Autodesk Eagle プリント基板外形の角を丸くする方法 Tips ツール ラボ




オブジェクトの角を丸くする イラストレーターを始めよう さんた工房




トップページで各投稿のサムネイル アイキャッチ 画像の角を丸くする方法 Wordpressカスタマイズ エンジニアが学んだことをお伝えします




Illustrator 図形の角を丸くする2つの方法 広瀬印刷 テクニックのひろば



Illustratorで矩形の一部の角を丸くする方法 Illustrator Cc以前 Kuuur Net




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Indesignで四角形やフレームの角を丸くする Adobe Indesign チュートリアル




Illustratorでスタイライズを使わず文字や複雑な図形の角を丸くする方法 Buroki Design




画像の角を丸くするには Adobe Photoshop チュートリアル



図形の一部に角丸を適用 Thleap Net




Illustrator パスの角を丸くする Points Lines




Powerpointで角丸四角形の角をさらに丸くする方法 できるネット



Css3 角を丸くする 使えるuiサンプルギャラリー Kipure




Pr テキストのストローク フチ の突き出しを丸くする方法 ぶいろぐ




Adobe Illustrator の 角を丸くする と ライブコーナー の違い 宮澤聖二 Onthehead Note




円形トリミング 画像を丸く切り取る加工 無料オンラインフリーソフト




Ios10不可 Iphoneの 四角い フォルダを 丸く する裏技 Iphone Mania



フィルタ スタイライズ 角を丸くする Cg授業資料




初音ミク四角い地球を丸くするオリジナルmv Mp3 By User




簡単に紙の角を丸くカットする方法 かどまるくんやコナーカットパンチの代用は 彫刻刀 Conote




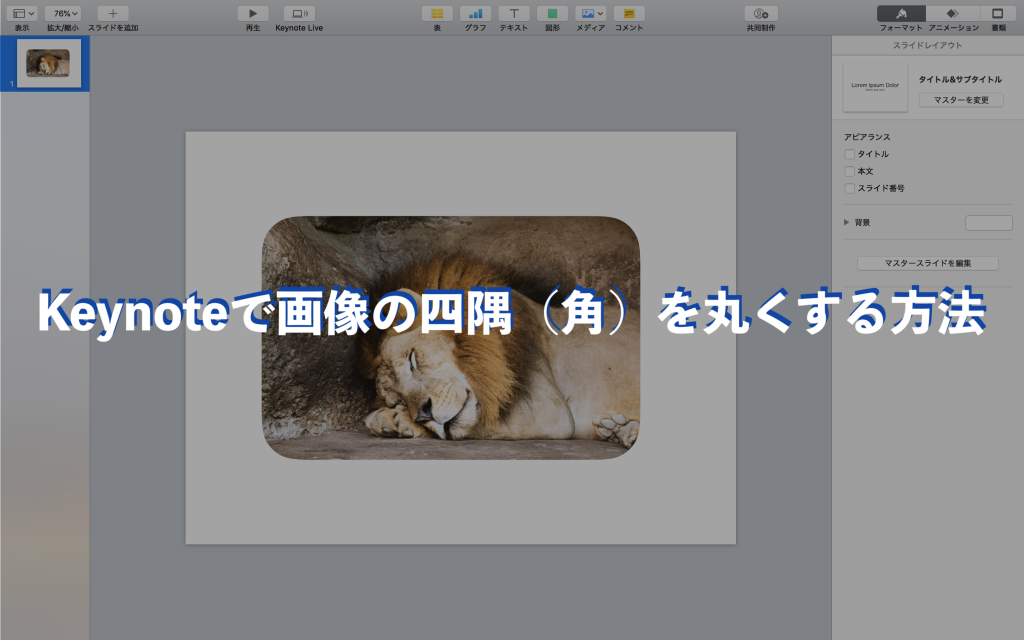
Keynoteで画像の四隅 角 を丸くする方法



Illustratorで矩形の一部の角を丸くする方法 Illustrator Cc以前 Kuuur Net




タブやテーブルの角を丸くする方法 その他 その他 By Tmjs60ul みんカラ




Photoshopで角を丸くする方法 Jonish Nのブログ




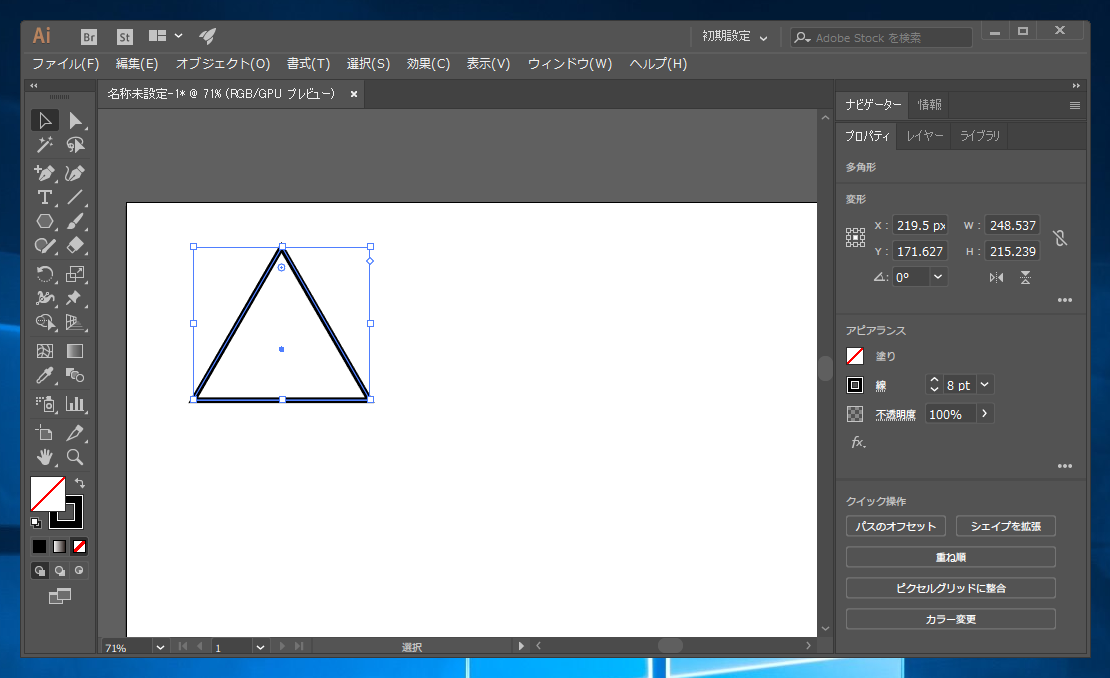
角丸三角形などの角の丸い多角形を作成する Illustratorの操作方法 使い方




目を丸くする めをまるくする の意味




レビュー テプラの角を丸くする しかも超簡単に ありそうでなかったテプラ用トリマ 実は 薬のラミネートの角を丸くする ベストアイテムなのです 山猫の雑記ブログ



Illustratorで文字の角を丸くする方法を検証しとった 28デザインワークス美しい カッコイイ 売れる 28designworks




四角い地球を丸くする Shikakui Chikyuu O Maruku Suru Vocaloid Lyrics Wiki Fandom



3




丸を丸くすることについて 未完の記事です 鈴木メモ




カンタンに画像を丸く加工する方法 あなたは プロフィールの画像を加工したことはありますか 丸くすることによって 優しい表情のある雰囲気を演出することが出来ます Canvaを使うとアッという間に加工できますのでお試しください Canva Marikuster




パワーポイントで画像を丸く切り抜く方法 イメージ付きで解説 Kuroko Blog プレゼンを思考するメディア




Macで超簡単 画像を丸くトリミングする方法 アプリ不要でさくっとできた 宇宙blog

